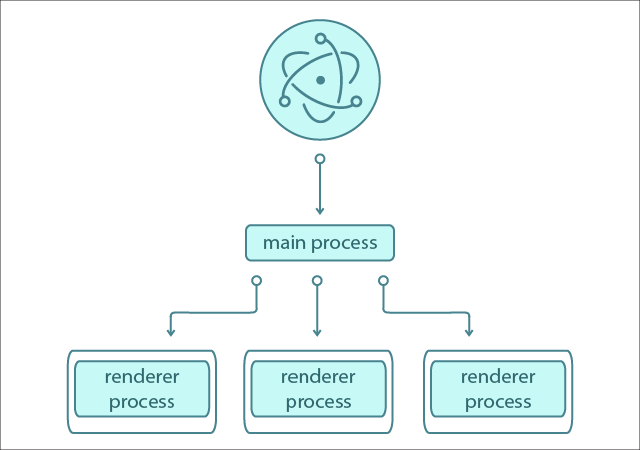
Add electron-builder to your app devDependencies by running: npm install electron-builder --save-dev. In electron-builder you could use two package.json structure as well as single package.json. Electron provides a run-time to build desktop applications with pure JavaScript; Electron takes a main file defined in your package.json file and executes it. This main file (conventionally named main.js) is responsible for interacting with the native GUI of your operating system and creates the GUI of your application (or application windows.).
Build The MAS App
The first step is to compile your application into an .app bundle. Notice that the --platform which you would normally expect to be 'darwin' is instead 'mas' to indicate this build is for the Mac App Store. Currenly only sethlu's fork supports the mas platform. The difference is that MAS builds ommit certain libraries and private API calls that will cause the electron app to be rejected.
Open terminal and CD to your application source directory. Run the following command:
Parameter Details:
The arguments are all documented, however below are additional details that apply specifically to building apps for the Mac App Store.
- the dot '.' is the path to your source code. In this case it assumes that your current directory is your source directory.
- --app-bundle-id must match your Bundle ID that you assigned in iTunes Connect.
- --helper-bundle-id is the same as your app-bundle-id with '.helper' prepended. Unless you have overridden the defaults for the helper bundle this value will be fine.
- --app-version must match your Version Number in iTunes Connect.
- --build-version the first two numbers must match the app-version (1.0.x). The third number can be any number that is larger than app-version's third number. It must be a unique number each time you submit a new build. For example, the first time submit a binary it is 1.0.100. If you make changes and submit another build, the third number must be incremented by at least 1 number, for example 1.0.101. You must increment the third number for each build that you submit.
- --version refers to the version of Electron. At the time of this writing 0.36.7 is the most recent.
- --ignore is a regex of files that you do not wish to package into your app bundle.
- --icon is the path to the Icon.icns file that you created for your application.
Sign The App Bundle
If you have only one set of production certifications from iTunes Connect and your app does not have any special entitlements, then you can sign your app, allowing electron-osx-sign to automatically detect your certificates.
If you have packaged any additional binaries in your app:
If your app includes any additional binary files (command-line applications for example) then those binaries also need to be signed. You can specify additional binaries after the path to your .app bundle, but before the arguments:
If you have multiple developer identities in your keychain:
electron-osx-sign searches your keychain for the first signing certificates that it can locate. If you have multiple certificates then it may not know which cert you want to use for signing and you need to explicitly provide the name:
Create The Signed Installer Package
The final build step is to 'flatten' your app bundle into an installer package. This .pkg file is what you will submit to the app store.
If you only have one signing certification then the following command will produce a signed installer package:
If you have multiple developer identities in your keychain:
Similar to osx-sign, osx-flat will auto-detect your signing certificate path. If you have multiple certificates then you will need to specify it:
Submit Your Installer Package to the App Store
You should now have a signed .pkg file in the same directory as your .app file. This is your installer package.
NOTE: It is important that you do not manually rename, or make changes of any kind to these files after signing them. If you need to rename files, do it before you sign them.
To submit your signed app you must use the Application Loader which is included with Xcode. You can open it using Spotlight, or by opening Xcode and going to the menu: Xcode > Open Developer Tools > Application Loader.
App Submission
Application Loader is simple to use. After you login using your Developer Program credentials, double click the 'Deliver Your App' button. This will open a file chooser dialog which allows you to select your .pkg file that you created.
App Validation
Application Loader will first search your iTunes Connect account for a matching application based on the Bundle ID and Version Number. If a suitable application is found then it will display and allow you to continue.
After you choose to continue, Application Loader will perform validation on your application to ensure that everything is signed properly. If there are any problems they will be displayed for you to correct. Otherwise your binary will be submitted and ready for you to submit for review.
Congratulations!
You app is now submitted. Proceed to iTunes connect and ensure that all of the required information about your app has been completed. Your binaries will appear under the 'Activity' submenu of iTunes and you will be able to click on the binary to 'Select' it as the one you wish to release.
At this point you are ready to submit your app for review. With luck it will be approved and ready for sale!
I want to generate a unique .exe file to execute the app or a .msi to install the application. How to do that?
7 Answers
You can package your program using electron-packager and then build a single setup EXE file using InnoSetup.
You can also try with the electron-boilerplate. Which has 'release' task of gulp and it will create single ready to go executable file for all cross platform. You only need to build application from all three platform to generate particular platform executable.So you don't need to install any third party tool.
Anavar BharmalAnavar Bharmalwell ... this will work but the idea is to run the .exe without need of install it in the pc ... another solution is use Autoplay media Studio for wrap you package generated by electron and make one executable or other solution is to use thinstall vmware... The cons both are commercial so you have to paid for them...
There are so many good modules which generate single installer *exe file. Check out any of these:

electron-builder (genrates executable for Windows,Mac and Linux, have server-less app auto-update feature,code signing, publishing etc, less boilerplate)
electron-forge (genrates executable for Windows,Mac and Linux, it not just package apps but helps you create them as well, more boilerplate)
windows-installer (easy to use, light weight, and generates only exe file)
(still confused which one to pick? compare here)
JerryGoyalJerryGoyalSince most answers dont have step by step instructions on packaging, let me post how i got to package the electron app.
We will be installing electron-packager first.

Electron Packager is a command line tool and Node.js library that bundles Electron-based application source code with a renamed Electron executable and supporting files into folders ready for distribution.
Install electron-packager :run following command in windows cmd
Next, lets package our app for windowsx64:
TharifTharifI first tried the electron-packager but it produced a lot of .dll files and still could not run.
What did work for me was:
This produced a single self contained exe, no other files needed to run the application.
You might be able to 'wrap' the entire electron app in a .NET project. Then the single executable that it creates can then just 'internally' run the electron app.
selanac82